1.表格標籤:<table>是包覆整個表格的內容,<th>代表表格的標頭,<tr>定義表格有幾行。<td> 定義表格有幾欄,在<tr>裡面。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table</title>
</head>
<body>
<table border="1" bgcolor="#ADD8E6">
<tr>
<th>年紀</th>
<th>名字</th>
<th>學歷</th>
</tr>
<tr>
<td>18</td>
<td>王曉明</td>
<td>大學</td>
</tr>
<tr>
<td>20</td>
<td>黃冰冰</td>
<td>大學</td>
</tr>
</table>
</body>
</html>

2.表格寬度、框線、間距:
(1)width數字或數字%:設定表格的寬度或佔網頁的比例
(2)bordercolor= color或#AAAAaa:框線顏色
(3)border=數字:框線粗細
(4)cellpadding =數字:表格欄位文字與框線的間距
(5)cellspacing=數字:設定表格欄位之間的間距
範例如下:
背景顏色是粉色:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table</title>
</head>
<body>
<!--表格顏色是粉色-->
<table border="1" bgcolor="#FFE4E1">
<tr>
<th>年紀</th>
<th>名字</th>
<th>學歷</th>
</tr>
<tr>
<td>18</td>
<td>王曉明</td>
<td>大學</td>
</tr>
<tr>
<td>20</td>
<td>黃冰冰</td>
<td>大學</td>
</tr>
</table>
</body>
</html>

背景用自己的圖片:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table</title>
</head>
<body>
<table border="1" background="blue.jpg"
>
<tr>
<th>年紀</th>
<th>名字</th>
<th>學歷</th>
</tr>
<tr>
<td>18</td>
<td>王曉明</td>
<td>大學</td>
</tr>
<tr>
<td>20</td>
<td>黃冰冰</td>
<td>大學</td>
</tr>
</table>
</body>
</html>

3.表格對齊方式:
每個<tr>行、<td>欄,都可以設定align與valign屬性。
範例如下:
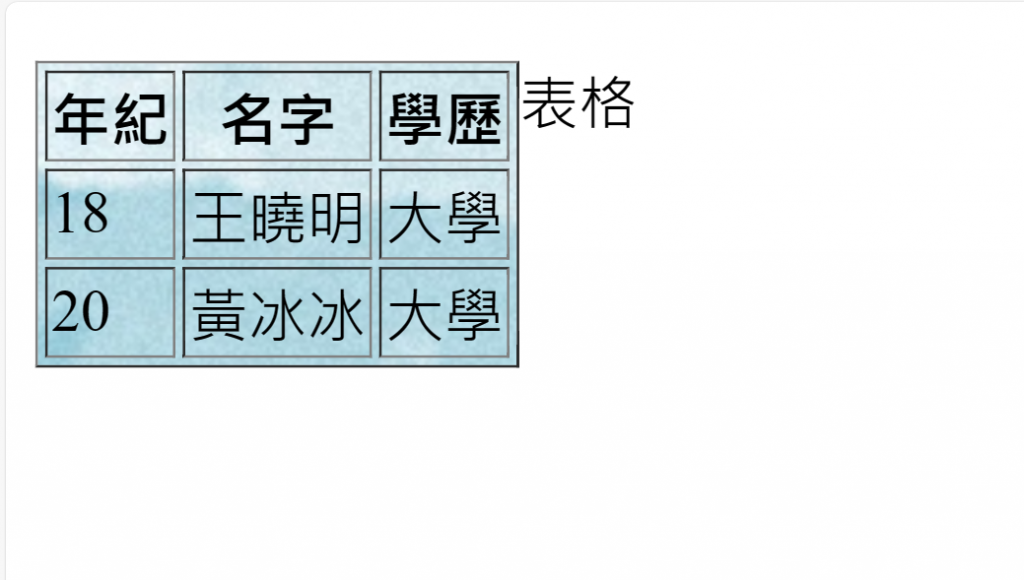
表格在右邊:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table</title>
</head>
<body>
<div>
<table border="1" background="blue.jpg" align="right">
<tr>
<th>年紀</th>
<th>名字</th>
<th>學歷</th>
</tr>
<tr>
<td>18</td>
<td>王曉明</td>
<td>大學</td>
</tr>
<tr>
<td>20</td>
<td>黃冰冰</td>
<td>大學</td>
</tr>
</table>
</div>
<div>
<p>表格</p>
</div>
</body>
</html>

表格在左邊:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table</title>
</head>
<body>
<div>
<table border="1" background="blue.jpg" align="left">
<tr>
<th>年紀</th>
<th>名字</th>
<th>學歷</th>
</tr>
<tr>
<td>18</td>
<td>王曉明</td>
<td>大學</td>
</tr>
<tr>
<td>20</td>
<td>黃冰冰</td>
<td>大學</td>
</tr>
</table>
</div>
<div>
<p>表格</p>
</div>
</body>

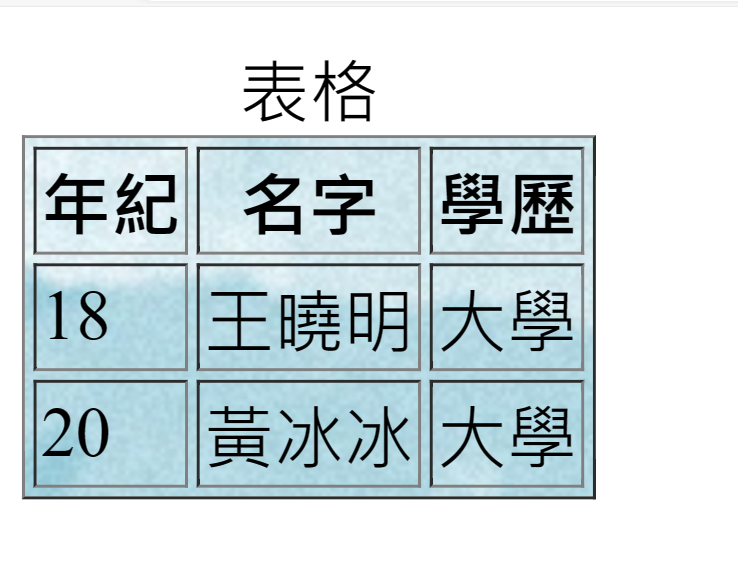
4.表格標題標籤:
每個<table>可以搭配一個<caption>,代表表格的標題名稱。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table</title>
</head>
<body>
<table border="1" background="blue.jpg">
<caption>表格</caption>
<tr>
<th>年紀</th>
<th>名字</th>
<th>學歷</th>
</tr>
<tr>
<td>18</td>
<td>王曉明</td>
<td>大學</td>
</tr>
<tr>
<td>20</td>
<td>黃冰冰</td>
<td>大學</td>
</tr>
</table>
</body>
</html>

5.表格<thread>、 <tbody>、< tfoot>:
(1)<thead>表頭: 代表表格的標題區域,通常包括了表格的標題行或者列,提供了關於表格內容的簡要描述。
(2)< tbody>表格內容: 這是表格的主要內容區域,包括了表格中的多個行(<tr>)以及每行中的儲存格(<td>或<th>)。
(3)<tfoot>表尾: 代表表格的結尾區域,通常包含了一些總結性資料,例如總計、平均值等。
如果搭配CSS可以更加的美觀。
範例如下:
<!DOCTYPE html>
<html>
<head>
<title>HTML 表格</title>
</head>
<body>
<table border="1">
<thead>
<caption>表格</caption>
<tr>
<th>名字</th>
<th>電話</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>0967668564</td>
</tr>
<tr>
<td>小吳</td>
<td>0927896665</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">總計人數: 2</td>
</tr>
</tfoot>
</table>
</body>
</html>

